浅谈Bootstrap中如何上传图片
6389
Bootstrap中如何上传图片?本篇文章通过示例给大家介绍一下bootstrap上传界面,并介绍一下使用Bootstrap-fileinput插件进行上传图片的方法。

BootStrap上传需要用到Bootstrap-fileinput插件
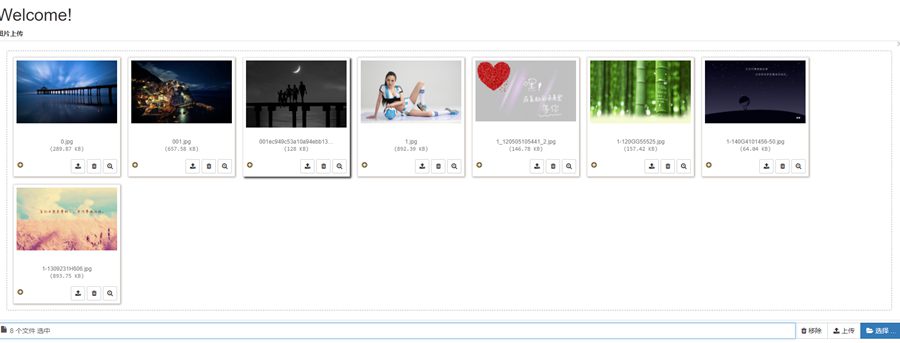
先来看看bootstrap上传的界面

一、前台界面代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="bootstrap-fileinput/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap-fileinput/css/fileinput.css" media="all" rel="stylesheet" type="text/css"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" media="all" rel="stylesheet" type="text/css"/>
<link href="bootstrap-fileinput/themes/explorer-fa/theme.css" media="all" rel="stylesheet" type="text/css"/>
<script src="bootstrap-fileinput/js/jquery.js"></script>
<script src="bootstrap-fileinput/js/plugins/sortable.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/fileinput.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/locales/fr.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/locales/es.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/themes/explorer-fa/theme.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/themes/fa/theme.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/bootstrap.min.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/locales/zh.js"></script>
</head>
<body>
<form enctype="multipart/form-data" action="uploadSuccess.do" >
<div class="container">
<label>图片上传</label>
<div class="file-loading">
<input id="file-fr" name="file" type="file" multiple>
</div>
<!-- <hr style="border: 2px dotted">
<label>Spanish Input</label>
<div class="file-loading">
<input id="file-es" name="file-es[]" type="file" multiple>
</div> -->
<div>
<input type="text" id="userImage" name="userImage" value=""/>
<input type="submit" class="btn btn-success" value="提交"></input>
</div>
</div>
</form>
</body>
<script>
$('#file-fr').fileinput({
theme: 'fa',
language: 'zh',
uploadAsync: true,//异步上传
uploadUrl: 'upload.do',
allowedFileExtensions: ['jpg', 'png', 'gif','mp4'],
maxFileSize:0,
maxFileCount:10
}).on("fileuploaded", function(event,data) {
//异步上传成功结果处理
alert(data.response.src);
$("#userImage").val(data.response.src);
})
</script>
</html>二、Controller层代码
package com.llh.controller;
import java.io.File;
import java.io.IOException;
import java.util.Date;
import java.util.Random;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.llh.service.UploadService;
/**
*
* @author Administrator
*
*/
@Controller
@Scope("prototype")
public class UploadController {
@Resource
private UploadService uploadService;
@RequestMapping(value="upload")
public @ResponseBody String upload(HttpServletRequest request,MultipartFile file) throws IllegalStateException, IOException{
String name= file.getOriginalFilename();
String path = request.getServletContext().getRealPath("/upload/");//上传保存的路径
String fileName = changeName(name);
String rappendix = "upload/" + fileName;
fileName = path + "\\" + fileName;
File file1 = new File(fileName);
file.transferTo(file1);
String str = "{\"src\":\"" + rappendix + "\"}";
return str;
}
public static String changeName(String oldName){
Random r = new Random();
Date d = new Date();
String newName = oldName.substring(oldName.indexOf('.'));
newName = r.nextInt(99999999) + d.getTime() + newName;
return newName;
}
}本文网址:https://www.zztuku.com/index.php/detail-8968.html
站长图库 - 浅谈Bootstrap中如何上传图片
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!