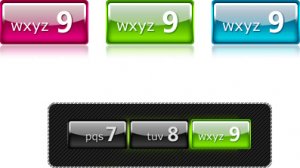
在CSS中怎么给按钮添加背景图片(详解及实例)
这里文章可以按钮添加好看的图片,让你可以轻而易举地让页面的风格千变万化。可以用渐变背景;button的background就可以给按钮换颜色;可以利用overflow: hidden然后去掉遮罩的。

这里用top、left、right、bottom来调整高度和宽度来遮住按钮,加上上面说的渐变和透明。我们将遮罩分为上下两个部分,上面的用渐变背景,下面的只要用纯色就可以了(其实用一个遮罩也可以实现,但是没有办法让遮罩的边框也渐变,所以用两个)。代码是这样的: CSS代码如下:
.mask-t, .mask-b {
position: absolute;
-moz-box-sizing: border-box;
-wekit-box-sizing: border-box;
box-sizing: border-box;
}
.mask-t {
top: 1px;
left: 1px;
right: 1px;
bottom: 50%;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
background: -moz-linear-gradient(270deg,
rgba(117, 117, 117, .4) 10%,
rgba(94, 94, 94, .4) 30%
);
background: -webkit-gradient(
linear,
left top,
left bottom,
from(rgba(117, 117, 117, .4)), to(rgba(94, 94, 94, .4))
);
border: 1px solid rgba(255, 255, 255, .4);
border-bottom: none;
}
.mask-b {
top: 50%;
left: 1px;
right: 1px;
bottom: 0;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px 0 0;
background: rgba(0, 0, 0, .3);
border: 1px solid rgba(255, 255, 255, .3);
border-top: none;
}其实我也不是完全明白CSS3的gradient怎么用,怕讲错,所以这里就不解释了。做这个的时候,我是按照官方文档上的例子改的。
Gecko的:https://developer.mozilla.org/index.php?title=en/CSS/-moz-linear-gradient
WebKit的:http://webkit.org/blog/175/introducing-css-gradients/
OK,遮罩层已经做好了,接下来做按钮。按钮这个层要给遮罩提供定位,而且要设置按钮的大小、颜色,为了美观,我们给它加上圆角和阴影,这也是CSS3的内容。下面是代码: CSS代码如下:
.button {
position: relative;
background: red;
width: 160px;
height: 40px;
line-height: 40px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow:0 1px 3px rgba(0, 0, 0, .5);
-webkit-box-shadow:0 1px 3px rgba(0, 0, 0, .5);
box-shadow:0 1px 3px rgba(0, 0, 0, .5);
}改变.button的background就可以给按钮换颜色了。注意按钮的border-radius要设置成和遮罩层的一样,我试图给按钮加上overflow: hidden然后去掉遮罩的border-radius,尽管这样,遮罩的四个角还是会显示出来,为什么会这样还请高手指点。接下来,就是按钮的文字部分了,这个层要处在遮罩层的上方以便清楚的显示出文字。和遮罩层一样,设置绝对定位,高宽都设为100%,由于我们的文字层在文档流里处在遮罩层的后面,所以就不用再设z-index了。代码如下: CSS代码如下:
.text {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
text-align: center;
color: #FFF;
text-decoration: none;
}到这里,我们的按钮就做好了。这个按钮的优点是不用图片,减少了HTTP连接数,当然也减少了流量。缺点是,这个按钮现在还没什么用,因为IE到目前为止不支持CSS3,虽然有滤镜,但不如用图片来得快。在这里祝愿IE被早日淘汰。
本文网址:https://www.zztuku.com/index.php/detail-9004.html
站长图库 - 在CSS中怎么给按钮添加背景图片(详解及实例)
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!