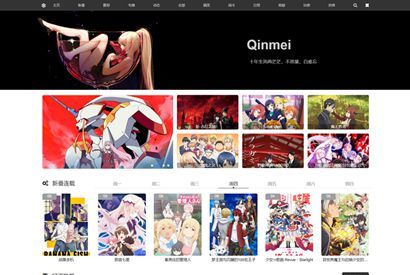
CSS实现瀑布流的两种方式
4912
瀑布流又称瀑布流式布局,是比较流行的一种网站页面布局方式。在手机端进行多图片展示时会经常用到。即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置。
那么瀑布流式布局有哪些实现方式呢?
column 多行布局实现瀑布流
column实现瀑布流主要依赖两个属性。
column-count属性,是控制屏幕分为多少列。
column-gap属性,是控制列与列之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流布局-column</title>
<style>
.box {
margin: 10px;
column-count: 3;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
</div>
</body>
</html>展示效果如下

flex 弹性布局实现瀑布流
flex实现瀑布流需要将最外层元素设置为display: flex,使用弹性布局
flex-flow:column wrap使其纵向排列并且换行换行设置
height: 100vh填充屏幕的高度,也可以设置为单位为px的高度,来容纳子元素。每一列的宽度可用
calc函数来设置,即width: calc(100%/3 - 20px)。分成等宽的3列减掉左右两遍的margin距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流布局-flex</title>
<style>
.box {
display: flex;
flex-flow: column wrap;
height: 100vh;
}
.item {
margin: 10px;
width: calc(100%/3 - 20px);
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
</div>
</body>
</html>展示效果如下

原文地址:https://juejin.cn/post/7011333433318178846
作者:tangxd3
本文网址:https://www.zztuku.com/index.php/detail-9386.html
站长图库 - CSS实现瀑布流的两种方式
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!