js实现简单图片拖拽效果
2891
这篇文章主要为大家详细介绍了js实现简单图片拖拽效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了js实现简单图片拖拽效果的具体代码,供大家参考,具体内容如下
//图片需要自己导入
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>在当前显示区范围内实现点不到的小方块</title>
<style>
div{
position:fixed;width:100px;height:100px;
background-image:url(images/xiaoxin.gif);
background-size:100%;
}
</style>
</head>
<body>
<div id="pop"></div>
<script>
let pop = document.getElementById("pop")
//定义开关变量,用于控制图片是否跟随鼠标移动
let canMove = false;
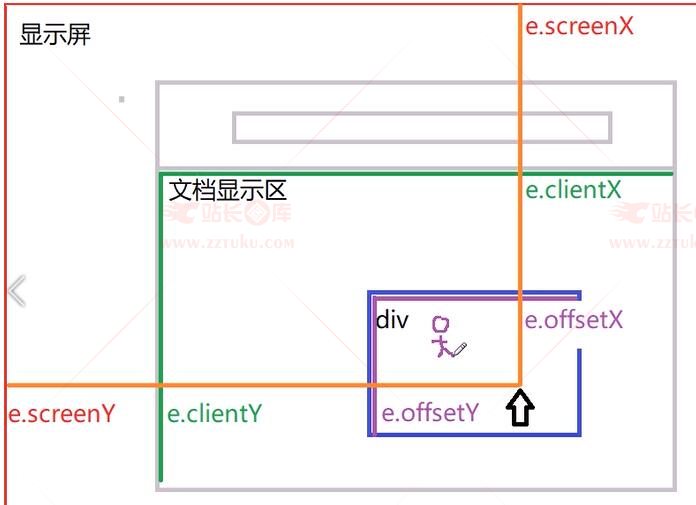
//在开始拖拽时,就保存鼠标距div左上角的相对位置
let offsetX,offsetY;
//当在pop上按下鼠标时
pop.onmousedown=function(e){
//可以开始拖动
canMove=true;
offsetX=e.offsetX;
offsetY=e.offsetY;
}
//当鼠标在窗口移动时
window.onmousemove=function(e){
//只有当pop可以移动时
if(canMove==true){
//让pop跟随鼠标移动
//开始拖拽时,立刻获得鼠标距图片左上角的相对位置
//求pop的top和left
let left=e.clientX-offsetX;
let top=e.clientY-offsetY;
//设置pop的top和left属性
pop.style.left=left+"px";
pop.style.top=top+"px";
}
}
//当在pop上抬起鼠标按键时
pop.onmouseup=function(){
//停止拖拽
canMove=false
}
</script>
</body>
</html>效果图:

本文网址:https://www.zztuku.com/detail-8680.html
站长图库 - js实现简单图片拖拽效果
申明:如有侵犯,请 联系我们 删除。












您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!