浅析Angular中的模板引用变量
本篇文章继续学习Angular,带大家了解一下Angular中的模板引用变量,希望对大家有所帮助!

- <input type="text" [value]="value" #name>
1. 模板引用变量可以是Angualr模板中的DOM元素、Angular组件(指令),元素,TemplateRef,甚至Web组件的引用,而它具体是什么,则取决于它所依附的元素(不使用指令进行干预时)。如前文示例代码中的模板引用变量name就是<input>这一DOM元素的引用。
- <app-component #component [input]="variable"></app-component>
- {{ component.input }}
- {{ component.func() }}
通过模板引用变量我们获得了app-component组件的实例引用,这使得我们可以轻松地在模板中访问app-component组件内部的成员。
2. Angular 根据你所声明的变量的位置给模板变量赋值:
如果在组件上声明变量,该变量就会引用该组件实例。
如果在标准的 HTML 标记上声明变量,该变量就会引用该元素。
如果你在
<ng-template>元素上声明变量,该变量就会引用一个TemplateRef实例来代表此模板。如果该变量在右侧指定了一个名字,比如
#var="ngModel",那么该变量就会引用所在元素上具有这个exportAs名字的指令或组件。
3. 将 NgForm 与模板变量一起使用
这里的 NgForm 指令演示了如何通过引用指令的的 exportAs 名字来引用不同的值。在下面的例子中,模板变量 itemForm 在 HTML 中分别出现了三次。
- <form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
- <label for="name">Name</label>
- <input type="text" id="name" class="form-control" name="name" ngModel required />
- <button type="submit">Submit</button>
- </form>
- <div [hidden]="!itemForm.form.valid">
- <p>{{ submitMessage }}</p>
- </div>
* 如果没有 ngForm 这个属性值,itemForm 引用的值将是 <form> 元素。而 Com 和 Directive 之间的差异在于 Angular 在没有指定属性值的情况下,Angular 会引用 Component,而 Directive 不会改变这种隐式引用(即它的宿主元素)。(还没读懂什么意思.......
而使用了 NgForm 之后,itemForm 就是对 NgForm 指令的引用,可以用它来跟踪表单中每一个控件的值和有效性。
与原生的 <form> 元素不同, NgForm 指令有一个 form 属性。如果 itemForm.form.valid 无效,那么 NgForm 的 form 属性就会让你禁用提交按钮。
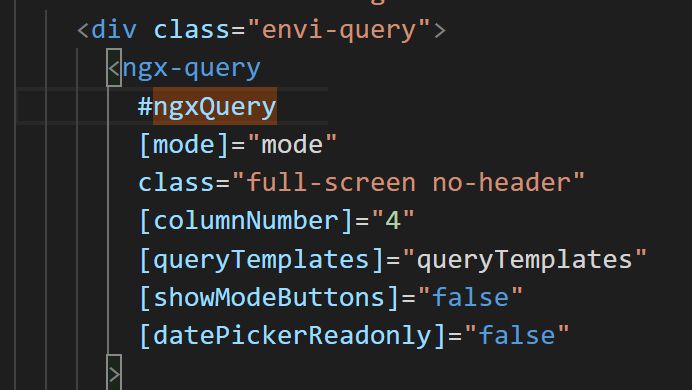
其实在使用angular写列表页时,就会经常用到模板引用变量:


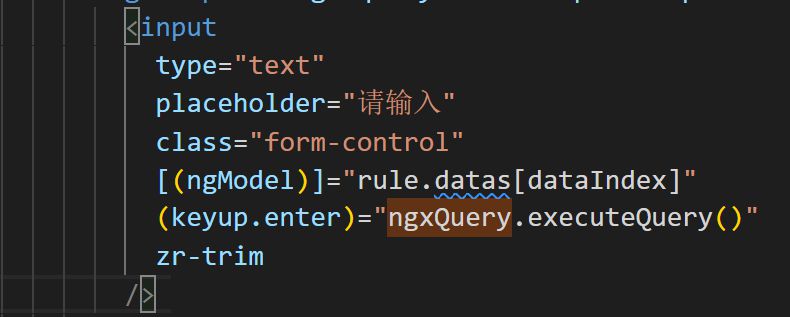
在列表组件的input框里引用ngxQuery的executeQuery()方法。当然如果我们要在ts中使用模板引用变量,就要使用@ViewChild和@ViewChildren是Angular提供给我们的装饰器。
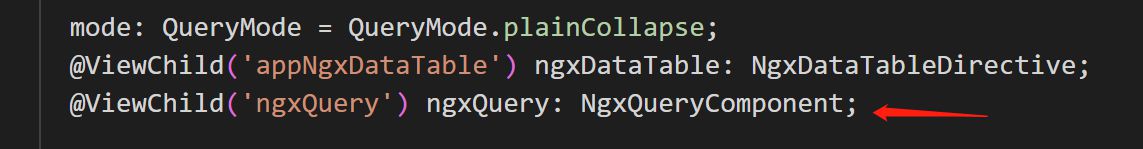
我们在ts中通过模板变量名获取获取到ngxQuery组件:

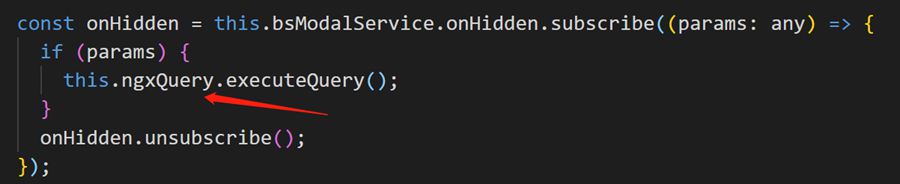
在ts中就可以直接调用ngxQuery的ExecuteQuery()方法,当有参数传入时刷新列表:

对于父子组件之间,模板引用变量也可以直接用:
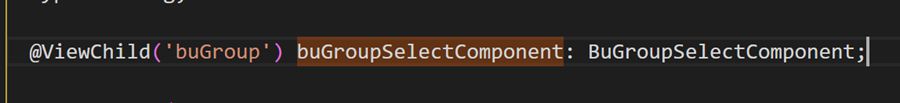
buGroup是bugroupSelectComponent中的一个数组,通过父子组件把其作为模板引用变量传过来:


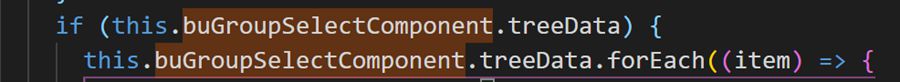
在父组件ts中获取到子组件的值并使用:

本文网址:https://www.zztuku.com/detail-12253.html
站长图库 - 浅析Angular中的模板引用变量
申明:本文转载于《CSDN》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!