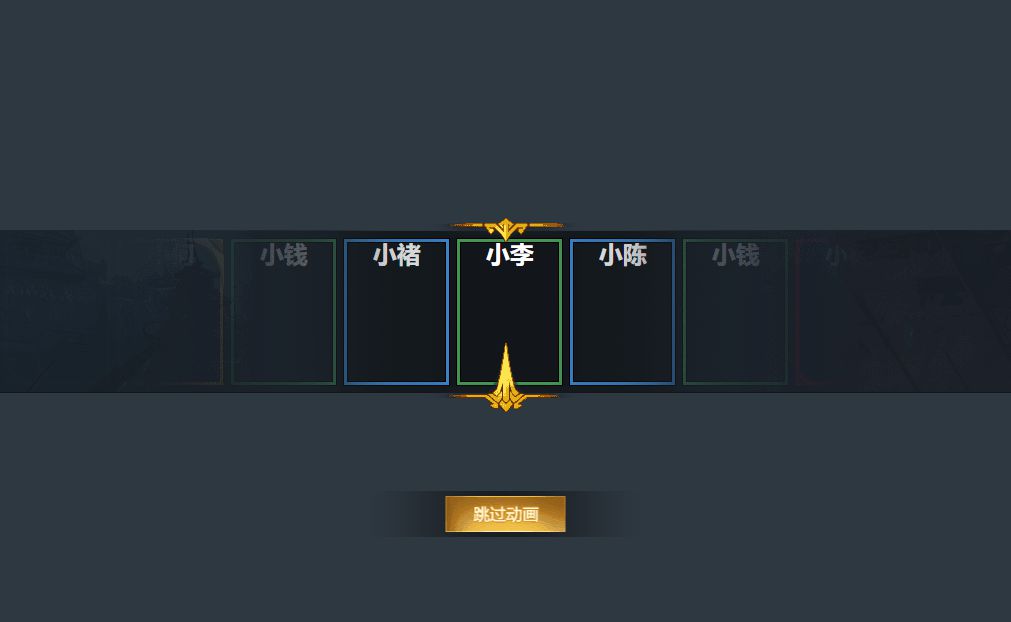
Vue卡片滑动抽奖特效
一款基于vue的滑动抽奖组件,比较有参考借鉴价值。

- data(){
- return{
- awardId: 5001238, //当前中奖的道具编号
- luckyNums: 0, //中奖位置
- lnStart: 60, //中奖位置区间开始
- lnEnd: 65, //中奖位置区间结束
- }
- }
- methods: {
- InitPageModel() {
- //抽奖初始化
- }
- startScroll() {
- //抽奖开始
- }
- stopScroll() {
- //抽奖停止
- }
- resetBox() {
- //重置抽奖
- }
- }
本文网址:https://www.zztuku.com/detail-12822.html
转载请声明来自:站长图库 - Vue卡片滑动抽奖特效使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。




您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!