一文详解WordPress制作CMS栏目块的方法
本篇文章给大家带来了关于WordPress的相关知识,其中主要给大家聊聊WordPress是怎么制作CMS栏目块,感兴趣的朋友下面一起来看一下吧,欢迎大家收藏学习!
WordPress制作CMS栏目块
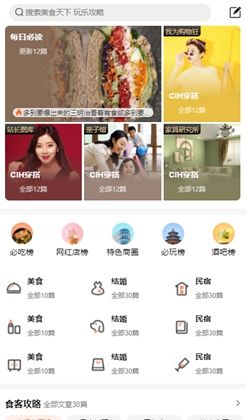
有网友提问:首页如果每个栏目都单独成一个列表(类似常规的cms)怎么写啊?类似下面的效果:

其实这个功能还是比较容易实现的,只需用WodPress内置的 WP_Query 类调用指定分类的文章即可,下面用一个具体实例来讲解如何制作CMS栏目块。
1、制作HTML页面
本文就不讲解html页面的制作了,具体的html、css如何制作一个栏目块,请自行学习制作。这里假设你的栏目块是类似以下的html代码:
<div class="box"> <!-- 分类名称及链接 --> <h3> <strong><a href="http://历史分类链接/">历史</a></strong> <em><a href="http://历史分类链接/">更多</a></em> </h3> <!-- 文章列表 --> <ul class="iconBoxT14"> <li><a href="http://文章1链接">文章1标题</a></li> <li><a href="http://文章2链接">文章2标题</a></li> <li><a href="http://文章3链接">文章3标题</a></li> <li><a href="http://文章4链接">文章4标题</a></li> </ul> </div>
2、获取分类链接
分类链接我们可以用静态的网址,也可以用动态的获取的方式。静态方式就是直接将上面的http://历史分类链接/改成你的分类链接。动态获取分类链接有很多方式,可以通过分类id来获取,可以通过分类别名来获取,也可以通过分类名称来获取。这里介绍通过分类名称来获取分类链接,代码:
<?php
$catid = get_cat_ID('历史'); // 历史是分类名称
echo get_category_link($catid); // 输出分类链接
?>用上面的php代码替换html中的http://历史分类链接/,代码看起来是这样:
<strong><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">历史</a></strong>
<em><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">更多</a></em>3、获取分类文章列表
我们需要动态获取该分类下的指定数量的文章,然后动态输出到html的ul列表中,这里需要用到 WP_Query 类,WP_Query有很多参数,这里只介绍2个简单的,其他参数请参阅文档或上网搜索。
我们将html做如下修改,加入WP_Query调用代码:
<ul class="iconBoxT14">
<?php
// 传递调用参数
$the_query = new WP_Query(
array(
'category_name' => '历史', // 分类名称
'posts_per_page' => 10 // 最多显示的文章数
) );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
// get_permalink()是获取文章链接
// get_the_title()是获取文章标题
echo '<li><a href="' . get_permalink() .'">' . get_the_title() .'</a></li>';
}
}
else {
echo '<li><a href="#">该分类没有文章</a></li>';
}
// WP_Query结束都要重置一下
// 以免影响其他代码
wp_reset_postdata();
?>
</ul>4、限制文章标题字数
可能文章标题很长,超出了栏目块的范围。我们可以限制一下文章标题的字数,超出的用...代替,将第3点中的get_the_title()替换成以下代码即可:
mb_strimwidth(get_the_title(), 0, 28, '...')
一个汉字是2个字符,上面的28代表最多显示14个汉字,超出的用...代替。长度自选。
完整代码
下面是通过以上修改后的完整代码,多个分类块就依此类推:
<div class="box">
<!-- 分类名称及链接 -->
<h3>
<strong><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">历史</a></strong>
<em><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">更多</a></em>
</h3>
<!-- 文章列表 -->
<ul class="iconBoxT14">
<?php
// 传递调用参数
$the_query = new WP_Query(
array(
'category_name' => '历史', // 分类名称
'posts_per_page' => 10 // 最多显示的文章数
) );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
// get_permalink()是获取文章链接
// get_the_title()是获取文章标题
echo '<li><a href="' . get_permalink() .'">' . mb_strimwidth(get_the_title(), 0, 28, '...') .'</a></li>';
}
}
else {
echo '<li><a href="#">该分类没有文章</a></li>';
}
// WP_Query结束都要重置一下
// 以免影响其他代码
wp_reset_postdata();
?>
</ul>
</div>本文网址:https://www.zztuku.com/detail-13922.html
站长图库 - 一文详解WordPress制作CMS栏目块的方法
申明:本文转载于《ludou》,如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!