带你用VSCode的Format功能实现代码格式化
只用VSCode自带的Format功能,即可满足可配置的代码格式化需求!下面本篇文章就来带大家了解一下VSCode的Format功能,希望对大家有所帮助!

近年开发环境越来越重视代码的规范化,借助工具来检查、自动化修复,成为了代码保障的第一选择。
一般会使用Lint (ESLint StyleLint)或Prettier等辅助工具,通过简单的配置部署,就可以使用一些比较流行的Code Style规范,达到自动提示、自动修复、自动执行和监督的目的。
但是不知道大家有没有遇到以下几种情景:
IDE里敲代码时,由于没有实时format(一般在save时自动format),总是出现红色的提示,总是以为是自己的语法写错了,其实只是还未format。(比如ESLint插件的自动校验提示)
刚开始使用时,总是遇到不理解的规则(可能太过严格了),还得点进到提示里查看具体原因,相当于一边开发一边学习规则。
写了一段代码,save后代码突然变长了,全给换行了,50行的code硬生生给拉到100行。这里就不指名谁了。
对代码规范(更多的指格式化)并没有太多要求,比如项目比较小,项目进度比较紧等。只要能满足基本的格式化要求就行。
尤其是最后一条,其实很多小项目只要能满足最基本的格式化就行,能保证团队内都能满足并执行一套简单规范,其它比较严格的规范可以不用考虑。
这里提到一个概念,规范分为两种:代码格式规则(Formatting rules) 和 代码质量规则(Code-quality rules)。上述提到的基本规范,基本就属于代码格式规则。
下面列下有哪些常用的,基本的格式化规则,即代码格式规则,以 standardjs style 为例:
分号。eslint:
semi空格缩进。eslint:
indent关键字后面加空格。eslint:
keyword-spacing函数声明时括号与函数名间加空格。eslint:
space-before-function-paren字符串拼接操作符之间要留空格。eslint:
space-infix-ops逗号后面加空格。eslint:
comma-spacing单行代码块两边加空格。eslint:
block-spacing文件末尾留一空行。eslint:
eol-last键值对当中冒号与值之间要留空白。eslint:
key-spacing除了缩进,不要使用多个空格。eslint:
no-multi-spaces行末不留空格。eslint:
no-trailing-spaces属性前面不要加空格。eslint:
no-whitespace-before-property遇到分号时空格要后留前不留。eslint:
semi-spacing代码块首尾留空格。eslint:
space-before-blocks圆括号间不留空格。eslint:
space-in-parens模板字符串中变量前后不加空格。eslint:
template-curly-spacing
可以看到,基本都是分号 缩进 空格 空白相关的规范,而这些规范在一些IDE里已经集成好了。
比如VSCode,就可以通过简单配置,满足上述的所有规则。
VSCode Format
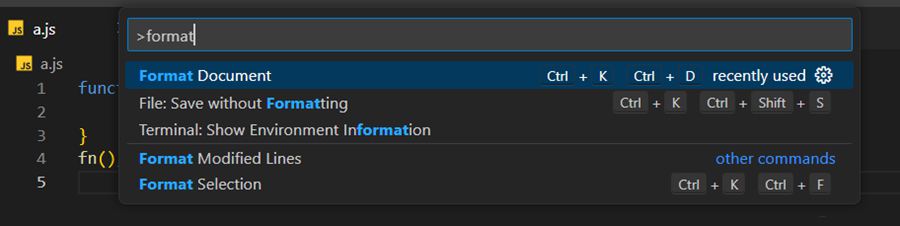
VSCode自身就带有一个Format功能,大多文件类型都支持。默认快捷键是Ctrl+K+D。

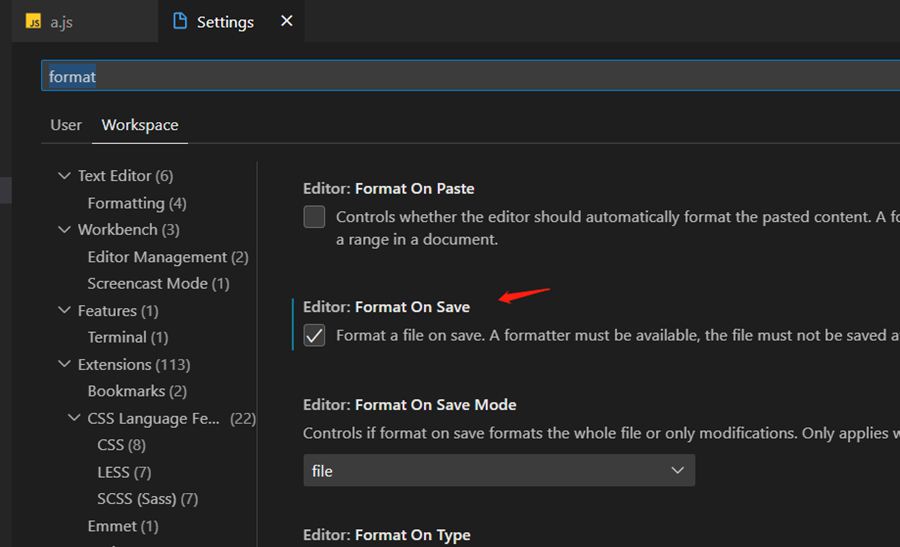
还支持设置为Format on Save。

然后列下上述基本规范里,哪些不包含在默认Format功能里。
分号。- 默认没有规范,可以通过
settings配置。空格缩进。- 默认4个空格TabSize,可以通过
settings配置。函数声明时括号与函数名间加空格。- 跟
standardjs不一样,VSCode默认没有空格。文件末尾留一空行。- 默认没有,可以通过
settings配置。
就4个,其中第3个可以说规则不一样,但是有规则的,所以综合就3个。所以说大部分规则默认format功能里已经支持了。
1. 分号
分为三种规范:要求必须有分号;禁止分号;都行。市面上流行规范里,啥样都有,但是一般都是要求必须有或者禁止的。
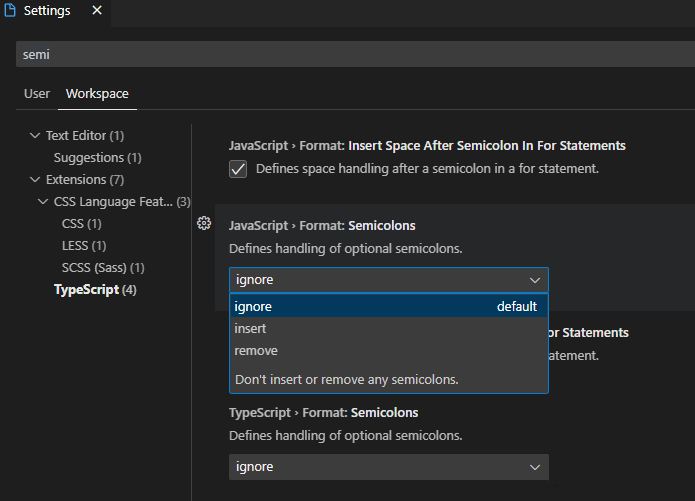
VSCode默认没有要求,但是可以通过settings定义:

ignore默认,就是有没有分号都行;
insert必须有分号;
remove禁止分号。
2. 缩进规范
一般分为两种规范,2个空格还是4个空格,现在大多市面上流行的规范里,都是以2个空格为准。
VSCode默认规范是:
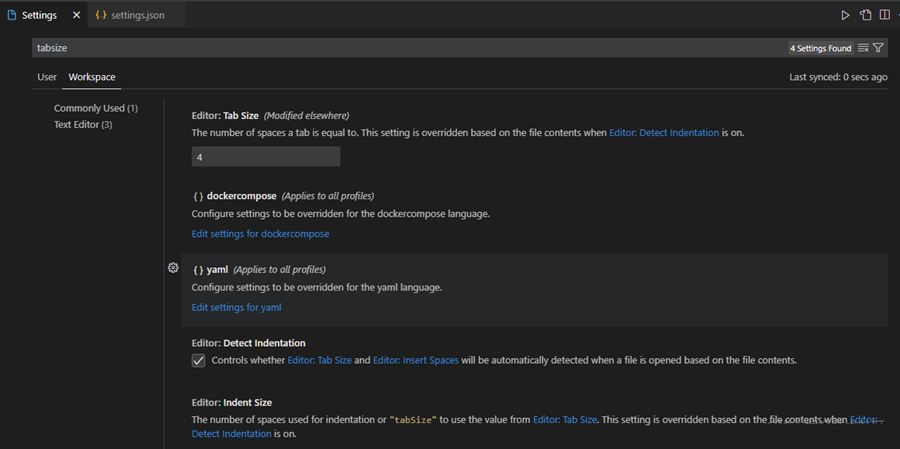
Detect Indentation对应settings:editor.detectIndentation默认值true,根据当前文件内容来检测当前文件是2个空格还是4个空格,然后根据这个来Format;
Tab Size对应settings:editor.tabSize:默认值4,如果是新建文件,则是根据这个值来确定,默认是4个tab size。

如上图是默认配置,如果想所有文件都以2个空格缩进作为规范,可以先关掉Detect Indentation,再把Tab Size设置为2。
如果不关Detect Indentation,只改Tab Size为2,则是根据文件内容缩进,然后新建文件是2个空格缩进。
VSCode是根据什么检测文件的tabsize是多大,可以在文件底部状态栏看到,点击还可以更改。

3. 文件末尾留一空行
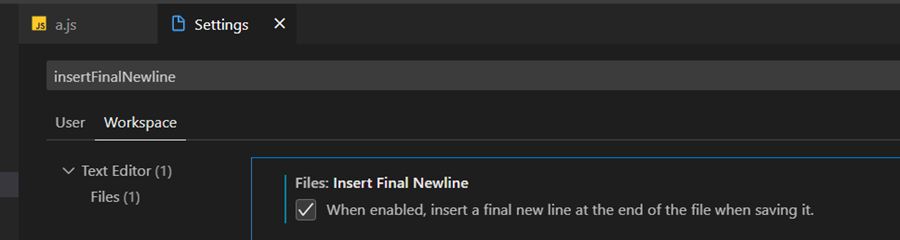
settings里搜索关键字insertFinalNewline,默认选项是disable的,check上,save时就会给所有文件末尾留一空行。

综上
综上,所有settings配置如下:
这里建议设置Workspace下的settings,设置后会在.vscode路径下生成settings.json文件,可以提交到git上统一开发团队内部规范。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}其实VSCode settings里还可以配置更多的format配置,大家可以自己摸索。
其它格式文件Format
比如css、less、json、md等,个人感觉直接用VSCode默认的就够了。
其它规范:
除了以上提到的代码格式规则,其它规范就属于是代码质量规则了,这种用ESLint规范下就行了,因为这些规范和上述代码格式规则是不冲突的,配合ESLint的auto fix on save,可以满足保存文件的时候,先用VSCode format 代码格式规则,然后用ESLint处理代码质量规则。举几个例子:
强制单引号或双引号。eslint:
quotes始终使用。
===替代==。eslint:eqeqeq
最后
本文整理了如何只用VSCode开发工具,来规范前端Code的代码格式规范,并且支持可配置、保存文件自动格式化代码功能。
优点:
配置简单,不用安装各种npm或者插件,VSCode自身就有的功能。
适合小的简单项目,或者对
代码格式规范需求不高的项目,适合小厂。部分规则支持自定义,可按实际需求进行配置。
缺点:
规则不多,基本都是
代码格式规则,做不了代码质量规则的校验,需要结合ESLint搭配。满足不了对格式规范要求比较高的项目,比如大项目、大厂。
相比
ESLint,规则很少,可配置化也不多。相比
Prettier,规则也很少,肯定比不了一些流行的代码风格规范。没办法通过Git Hooks做到提交代码时的自动校验。
此文只是提供了一种代码格式规范的一种解决方案,一种思路,适不适合自己还得看自身需求。
本文网址:https://www.zztuku.com/detail-13975.html
站长图库 - 带你用VSCode的Format功能实现代码格式化
申明:本文转载于《掘金社区》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!