windows登陆界面制作
简单好学,难度偏低
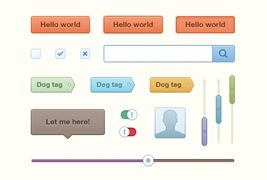
完成图

背景素材:

具体的制作步骤如下:
1、先将背景素材进行高斯模糊,数值大小随分辨率自定 看上去大约像700度近视就OK了,这样用户会有期待感,老想去看清
2、后新建一个图层,命名为"辅助"然后用

圆角矩形工具画出身份验证框

将白色框移动到正中心,然后将其图层可见性关闭(小眼睛)
3、后再新建一个图层命名为"阴影边线"。在边线图层上载入"辅助"图层选区(按着Ctrl点击图层菜单里的相应图层)。使用选框工具(快捷键M)右键单击选框选择描边

参数设置如图
然后设置投影

4、新建一个空白图层与"阴影边线"图层合并,命名为阴影,选中阴影图层,载入"辅助"图层选区,把选区内的多余阴影删除。
5、新建一个图层命名为边线,选中该图层载入辅助图层选区,使用选取工具在选区上单击右键,选择描边

参数如图
6、再新建一个图层,命名为"低反光"选中该图层并载入"辅助"选区用渐变工具在左上角和右下角做两个小反光(渐变工具设置为白色到透明径向渐变)
效果如图:

7、新建一个图层命名为"高反光",选中该图层,载入"辅助"图层选区,使用椭圆形选框工具按着alt减去选区使选区如图所示

然后再来一个径向渐变,渐变的参数不变,不要白的太狠,可以适当的降低透明的

到这里登陆框就做完了,之前的"辅助"图层也就没用了,删除掉下面做输入框。
8、用圆角矩形再画一个输入框,命名为"辅助"
如图

一样将他的小眼睛关掉。
9、新建一个图层命名为输入框,选中该图层,载入"辅助"选区,使用选框工具在选区上右键单击,选择描边.白色1像素内部
设置投影
参数如图

新建一个图层与"输入框"合并,命名为输入框,选中该图层载入辅助选区执行:选择-修改-扩展 1像素
然后Ctrl+shift+I反选删除
10、新建一个图层命名为灰色,载入"辅助"选区,羽化,参数自定,大约近视300度那个样子,我羽化的15.然后填充灰色#989898,载入"辅助"选区,反选-删除
11、复制灰色和选框图层下拉出另外一个输入框就OK了
现在有两个输入框了,辅助图层又没用了,删除
接下来制作头像框
12、新建一个图层,命名为辅助,画一个如图的图形先

然后把它的小眼睛关掉
13、新建一个图层,命名为头像框,选中该图层载入"辅助"选区,就像之前制作登陆框一样咯,左上角右下角来个小反光然后用途元选框工具删除点选区再来个大反光
如图

14、新建一个图层,命名为头像框边线,选中该图层载入辅助选区,使用选框工具右键描边:1像素、黑色、内部
在执行:选择-修改-扩展-1像素 继续使用选框工具右键描边:1像素、白色、外部
如图

15、找张好看的头像塞进去就OK了

搞定咯~

本文网址:https://www.zztuku.com/detail-8426.html
站长图库 - windows登陆界面制作
申明:如有侵犯,请 联系我们 删除。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!