微信小程序页面向下滚动时tab栏固定页面顶部实例讲解
5288
这篇文章主要介绍了微信小程序页面向下滚动时tab栏固定页面顶部实例讲解,文中图文实例讲解的很透彻,有需要的同学可以参考下
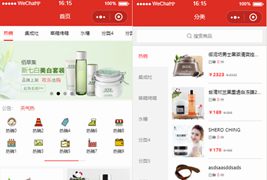
先看一下效果图:

index.wxml
<view class='{{tabIsTop ? "fixedTop" : ""}}'>
<i-tabs tabcurrent="{{tabcurrent}}" color="#FF0000" bindchange="tabChange">
<i-tab key="tab1" title="车主圈"></i-tab>
<i-tab key="tab2" title="行业新闻"></i-tab>
<i-tab key="tab3" title="养护宝典"></i-tab>
<i-tab key="tab4" title="自驾游"></i-tab>
</i-tabs>
</view>特别说明:这里使用的tab标签页是iviewui的框架,地址:https://weapp.iviewui.com/components/tabs
index.wxss
.fixedTop {
width: 100%;
position: fixed;
top: 0;
z-index: 99;
}index.js
Page({
/**
* 页面的初始数据
*/
data: {
tabcurrent: 'tab1',
tabIsTop:false,
scrollTop: 0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
ontabChange(event) {
this.setData({ active: event.detail });
},
//监听屏幕滚动 判断上下滚动
onPageScroll: function (ev) {
var _this = this;
//当滚动的top值最大或最小时,为什么要做这一步是因为在手机实测小程序的时候会发生滚动条回弹,所以为了处理回弹,设置默认最大最小值
if (ev.scrollTop <= 0) {
// 滚动到最顶部
ev.scrollTop = 0;
this.setData({ tabIsTop: false });
} else if (ev.scrollTop > wx.getSystemInfoSync().windowHeight) {
// 滚动到最底部
ev.scrollTop = wx.getSystemInfoSync().windowHeight;
}
//判断浏览器滚动条上下滚动
if (ev.scrollTop > this.data.scrollTop || ev.scrollTop == wx.getSystemInfoSync().windowHeight) {
//向下滚动
this.setData({ tabIsTop: true });
} else {
//向上滚动
}
//给scrollTop重新赋值
setTimeout(function () {
_this.setData({
scrollTop: ev.scrollTop
})
}, 0)
},
})本文网址:https://www.zztuku.com/detail-8719.html
站长图库 - 微信小程序页面向下滚动时tab栏固定页面顶部实例讲解
申明:如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!