Python实战解析selenium的基本元素与键盘鼠标模拟事件
本篇文章给大家带来了关于python的相关知识,其中主要介绍了关于selenium的基本元素与键盘鼠标模拟事件的相关问题,包括了利用 Keys 模块模拟键盘操作事件、用 Action 类模拟鼠标操作事件等,下面一起来看一下,希望对大家有帮助。

当我们定位到具体的一个元素的时候就可以对这个元素进行具体的操作,比如之前章节所执行的 click 操作。这是最简单的操作,webdriver 还有其他的操作。比如元素的基本操作(点击、输入、清除),还有一些高级操作如鼠标键盘模拟事件、弹出框处理、多页面切换等… 这些都是需要我们了解的内容,也是在做自动化测试的时候经常遇到的一些基本场景。今天这一章节,我们就先来学习一下元素的基本操作与鼠标键盘模拟事件的操作吧。
元素的基本操作
利用我们之前使用的本地 form.html 文件,练习一下元素的基本点击、输入、清除操作。
代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html') # 打开本地的 "form.html" 文件
sleep(1)
email_element = driver.find_element_by_xpath('//*[@id="inputEmail"]') # 通过 xpath 定位 Email 输入框。
email_element.send_keys('username') # Email 输入框输入 "username"
sleep(1)
email_element.clear() # 清除 Email 输入框内容
sleep(1)
email_element.send_keys('admin') # Email 输入框输入 "admin"
driver.find_element_by_xpath('//*[@id="inputPassword"]').send_keys('123456') # Password 输入框输入 "123456"
sleep(1)
driver.find_element_by_xpath('/html/body/form/div[3]/div/button').click() # 通过 xpath 定位 "Sign in" 按钮并点击
driver.quit()运行结果如下:

以上就是属于元素的基本操作,其实就是最简单最基本的操作,接下来我们继续看看高一点难度的操作 ---> 鼠标键盘模拟事件操作。
鼠标键盘模拟事件操作
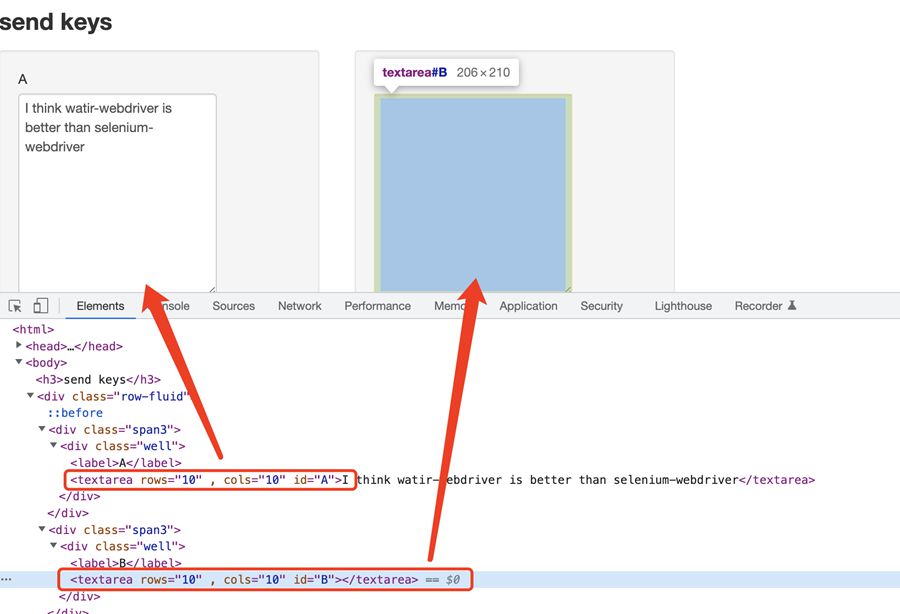
利用我们本地的 sendkeys.html 文件,实现鼠标键盘的模拟事件操作。sendkeys.html 文件的页面元素如下图:

利用 Keys 模块模拟键盘操作事件
ps:使用 Keys 模块需要执行导入操作:
"from selenium.webdriver.common.keys import Keys"
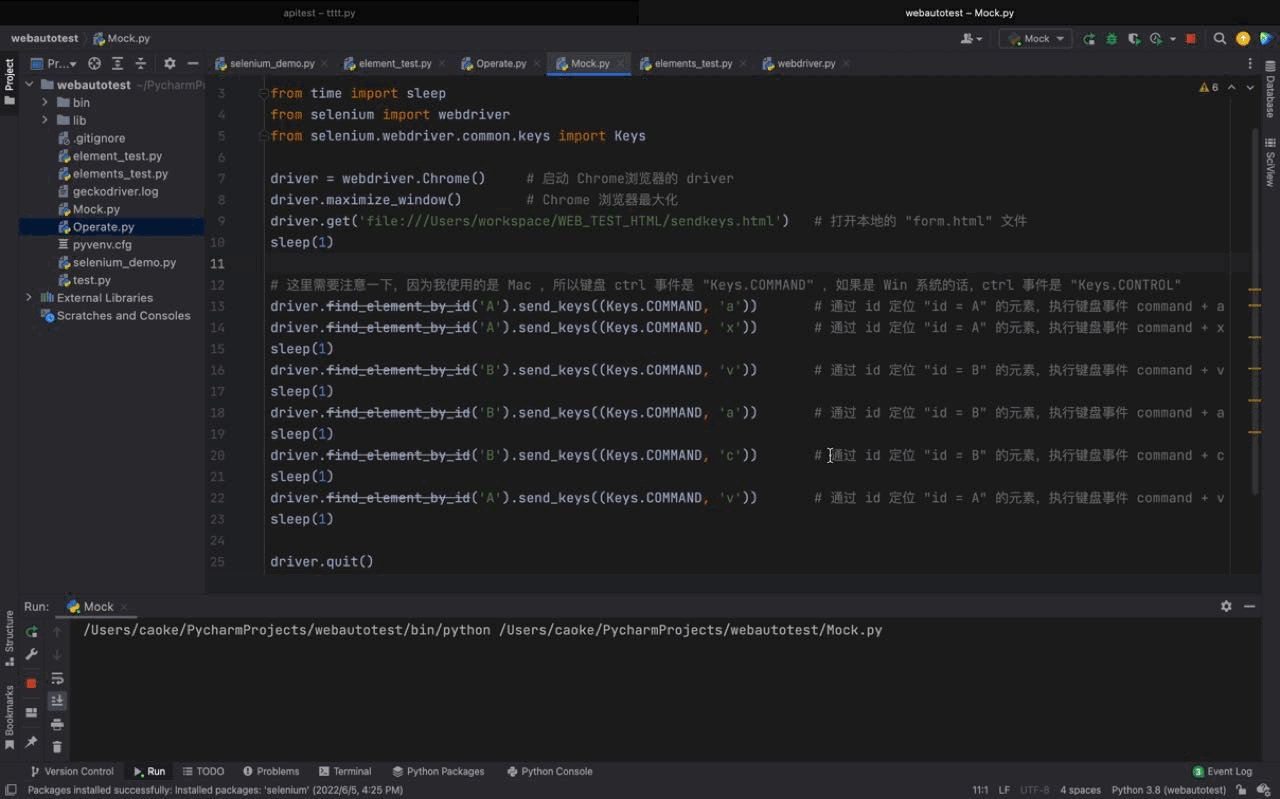
键盘模拟事件代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 打开本地的 "form.html" 文件
sleep(1)
# 这里需要注意一下,因为我使用的是 Mac ,所以键盘 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系统的话,ctrl 事件是 "Keys.CONTROL"
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'a')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + a
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'x')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + x
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'v')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + v
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'a')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + a
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'c')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + c
sleep(1)
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'v')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + v
sleep(1)
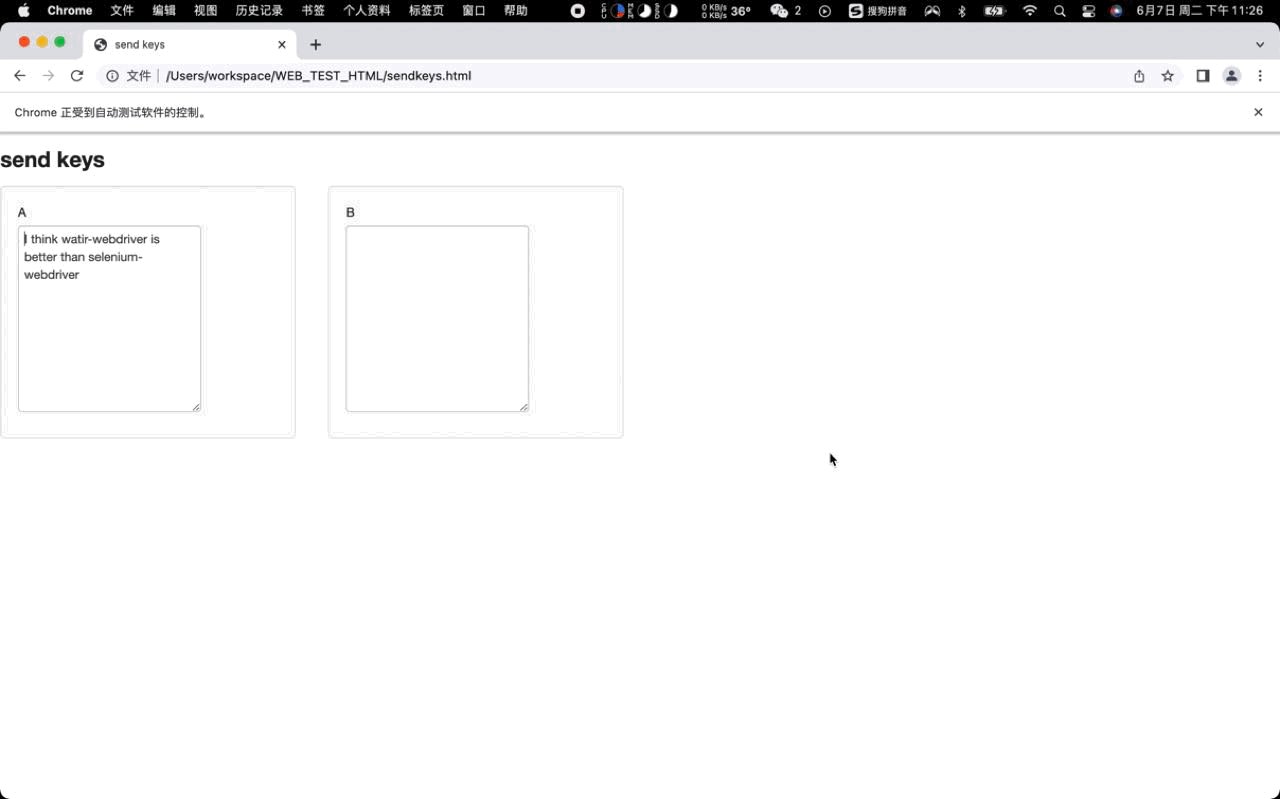
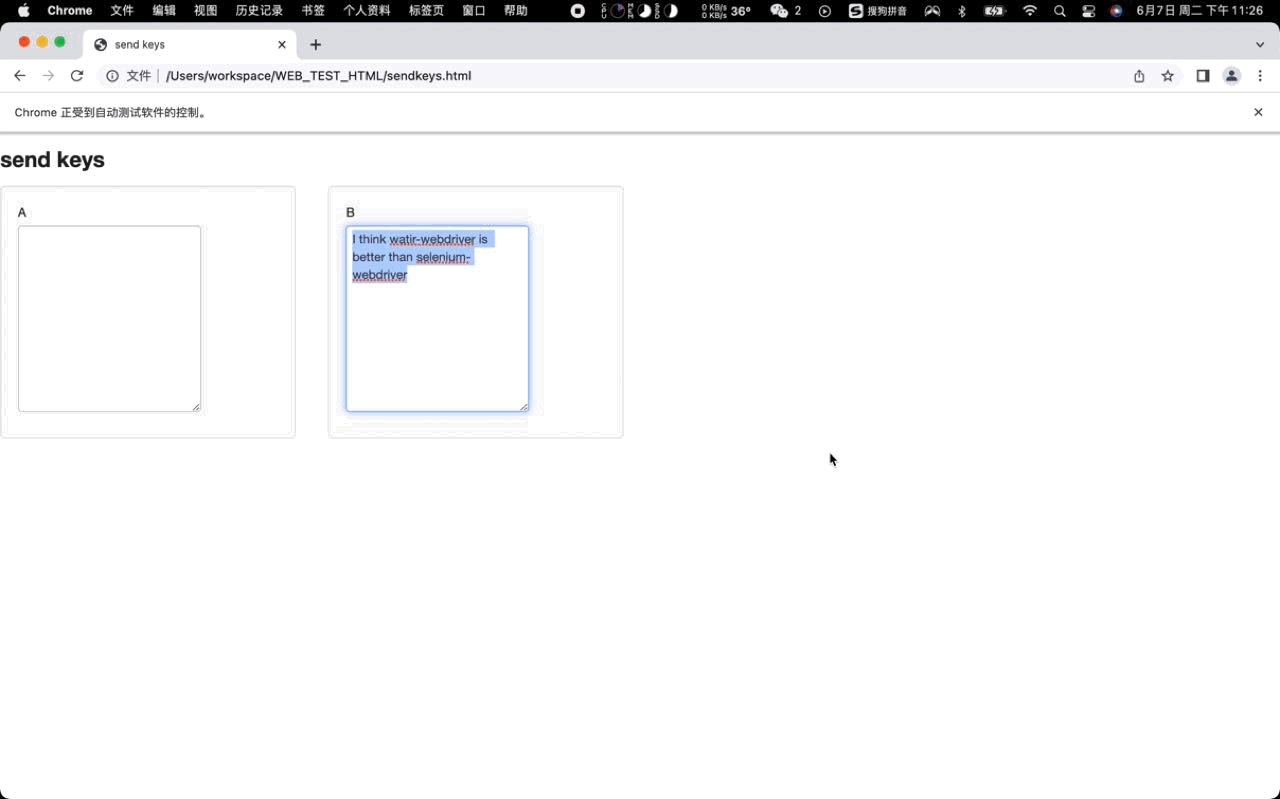
driver.quit()运行结果如下:

利用 Action 类模拟鼠标操作事件
PS:模拟鼠标操作的场景并不是很多,了解即可。同时 Action 类需要执行
"from selenium.webdriver import ActionChains"
先来看一下,Action 类都支持哪些鼠标的常用操作。
key_down:模拟鼠标按键按下
key_up:模拟鼠标按键弹起
click:模拟鼠标按键点击(单击)
context_click:点击鼠标右键
double_click:模拟鼠标按键点击(双击)
send_keys:发送某个键到当前焦点的元素
click_and_hold:点击鼠标左键,不松开(拖拽)
release:释放、松开按住的鼠标按钮
move_to:鼠标移动到…
drag_and_drop:拖拽起来丢掉那里去…
perform:无论做了什么操作,最后都需要
perform去提交
PS:实际场景中不会是用很复杂的鼠标操作事件来进行 自动化Case的编写,所以我们演示的也是比较简单的场景。
模拟鼠标事件 代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 打开本地的 "form.html" 文件
sleep(1)
# 这里需要注意一下,因为我使用的是 Mac ,所以键盘 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系统的话,ctrl 事件是 "Keys.CONTROL"
double_click_element = driver.find_element_by_id('A')
# 通过 id 定位 "id = A" 的元素赋值给 double_click_element
ActionChains(driver).double_click(double_click_element).context_click(double_click_element).perform()
# 通过 ActionChains 类将 "driver" 转换,先双击、然后执行右击操作【这种串联起来的操作,叫做链式用法,可以根据这个链一直往下写】
sleep(2)
ActionChains(driver).context_click(double_click_element).perform()
# 通过 ActionChains 类将 "driver" 转换,然后执行右击操作
sleep(2)
driver.quit()运行结果如下:

以上就是使用 Action 类实现一些特殊场景的模拟,比较常用的就是 双击、右击、拖拽 等场景使用的略多一些,其他的场景使用 Action 类就会特别少。
本文网址:https://www.zztuku.com/index.php/detail-12301.html
站长图库 - Python实战解析selenium的基本元素与键盘鼠标模拟事件
申明:本文转载于《CSDN》,如有侵犯,请 联系我们 删除。








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!