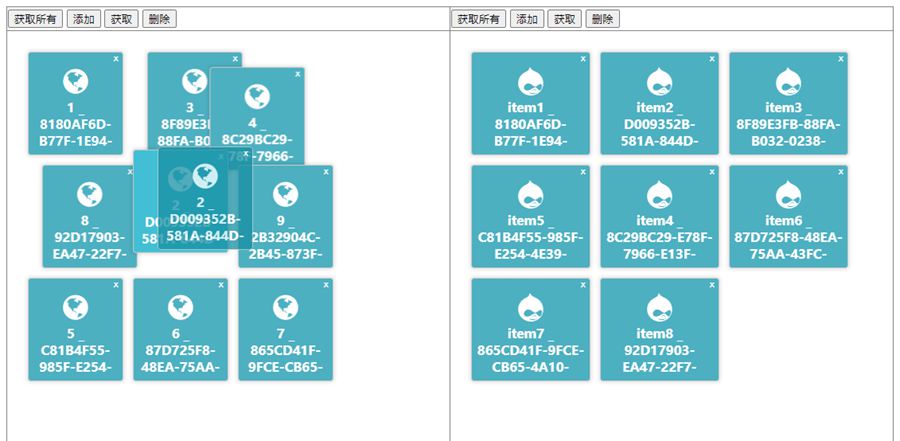
拖拽排序插件dragsort.js
拖拽排序插件dragsort.js,根据数据动态生成可拖动排序的div,可自定义配置初始化参数并获取相关数据信息。

- //原生js用法
- let sender = new DragSort("#dragBox", {
- data: data
- });
- //引入jquery后可如下
- let sender1 = $("#dragBox1").dragSort(opts1)
- /*
- * 事件:
- * onitemclick
- * onitemdragend
- * onitemdragover
- * onitemdragstart
- * onitemremove
- * */
- /*
- * 方法:
- * addItem(obj, index='')
- * getData()
- * getItem(id)
- * init(options)
- * removeItem(id)
- * */
本文网址:https://www.zztuku.com/index.php/detail-13889.html
转载请声明来自:站长图库 - 拖拽排序插件dragsort.js使用声明:
1、本站所有素材,仅限学习交流,请勿用于商业用途。
2、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:zztuku.com
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、如果素材损害你的权益,请 联系我们 给予处理。
















您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!